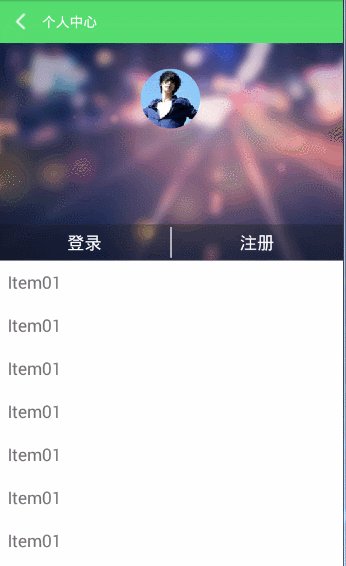
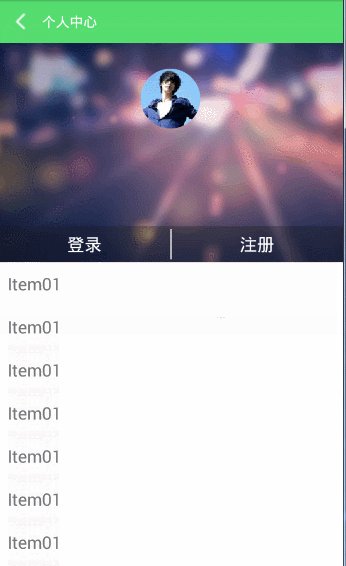
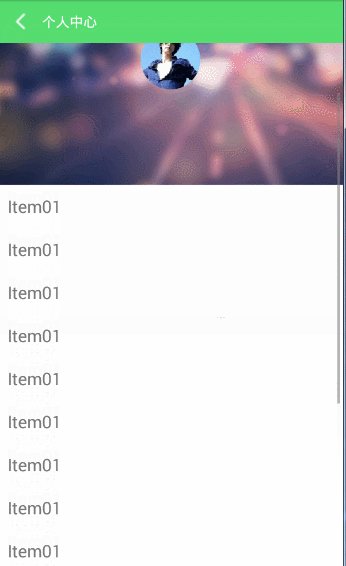
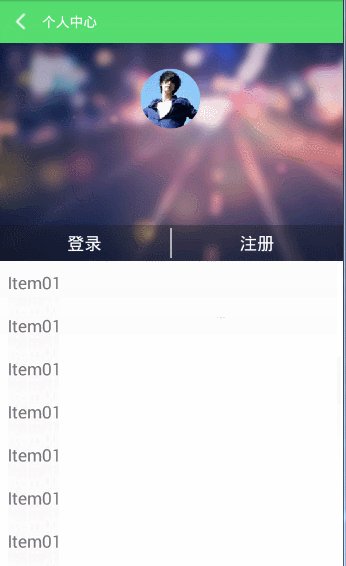
效果图

实现简介
布局结构
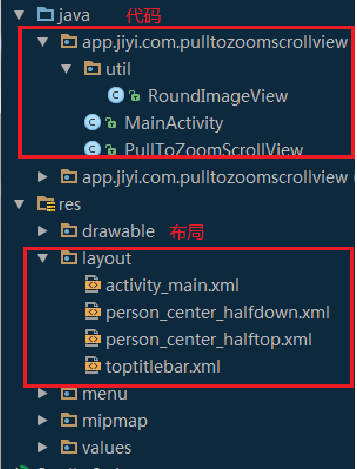
项目结构

代码结构
一个主 Activity, 一个 PullToZoomScrollView ( 即自定义的 ScrollView ),还有一个工具类( 可以忽略 )
布局结构
主布局:分为两块,一个为 TopBar, 即标题栏(这个不用说了),另外一个是自定义的 ScrollView, 即 PullToZoomScrollView。既然是 ScrollView, 它也是 ViewGroop, 所以它内部也可以包含多个布局。
PullToZoomScrollView 布局:也包含两块,一个是上面要下拉可以变大的布局(即含背景图的布局),一个就是下面的文字显示布局。我这里是分别写两个layout布局,在主布局里include进去的。
实现代码
主要介绍 PullToZoomScrollView 代码
代码链接:gitos代码链接
觉得下面代码不好看的,可以点上面的链接去开源中国的 git 里代码展示页面看。代码里注释很详细
1 | public class PullToZoomScrollView extends ScrollView{ |

